以前在使用 GitHub 的公开仓库作为个人图床,结合PicGo客户端管理图片,最近想着能否通过私有仓库来实现,防止一些未授权的访问。于是在互联网搜索了一圈,最终看到一篇方案,实现了使用GitHub私有仓库作为图床。
该方案的主要思路是使用 Cloudflare 的 Workers 来代理 GitHub私有仓库中的文件地址,并绑定自己的域名进行使用。该方案的优势是:
- GitHub 服务稳定,不会跑路,且没有额度的限制。
- 使用的是 GitHub 的私有仓库,存储里的文件列表并不会像公开仓库一样全部对外暴露,有一定的安全性。
- 使用自己的域名,方便以后可能的服务迁移。
- Cloudflare Workers每天有10万次的免费请求额度,正常使用不可能用完。
- 一个正常使用的域名;
- Cloudflare 账号;
- GitHub 账号。
下面,我们来开始操作:
创建 GitHub 私有仓库并获取个人访问令牌
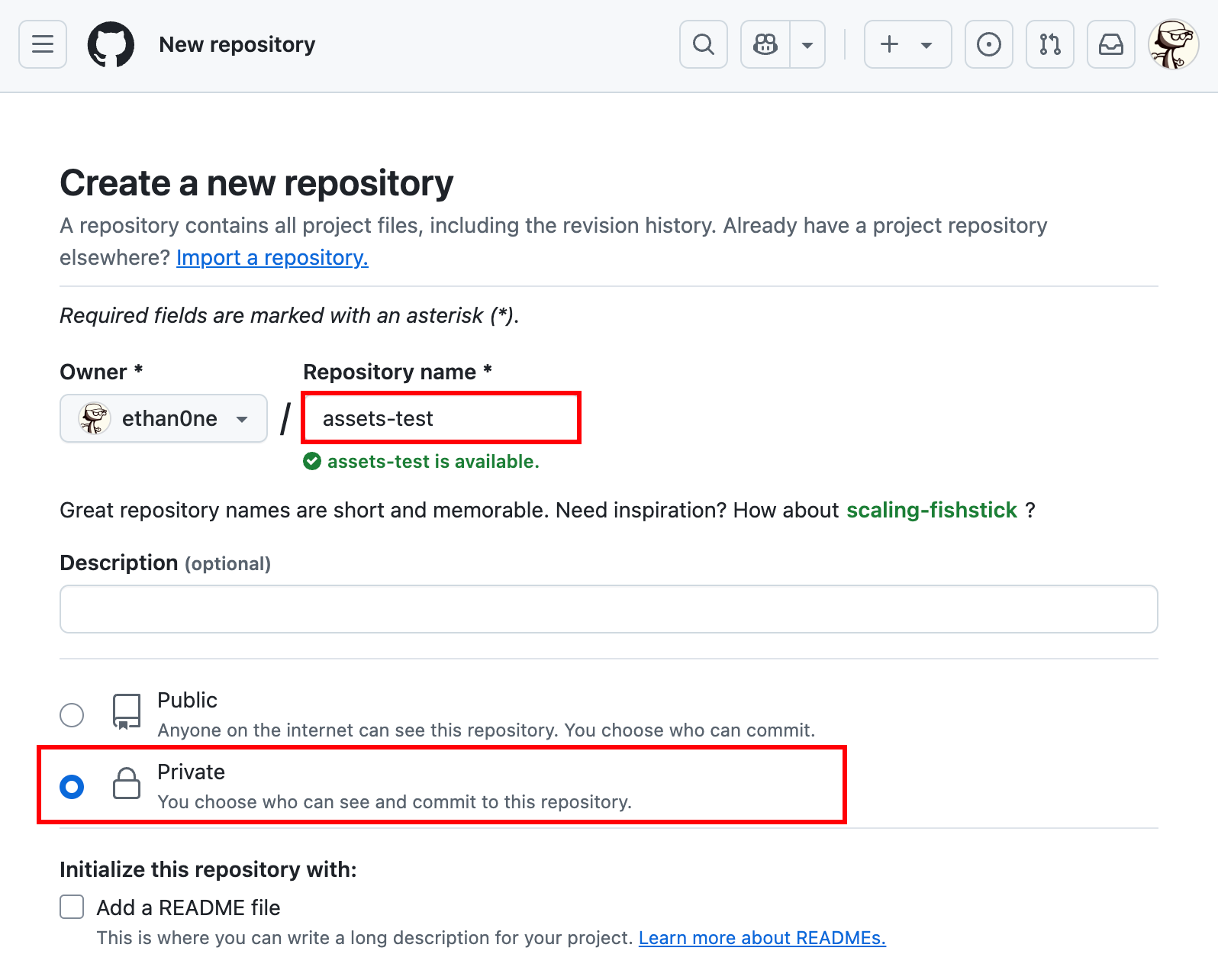
首先,在 GitHub 上建一个私有仓库,并按需取名,配置如图示。本文中取名为 assets-test。

然后,在 GitHub 上生成一个 Personal access token(个人访问令牌),用于身份验证。
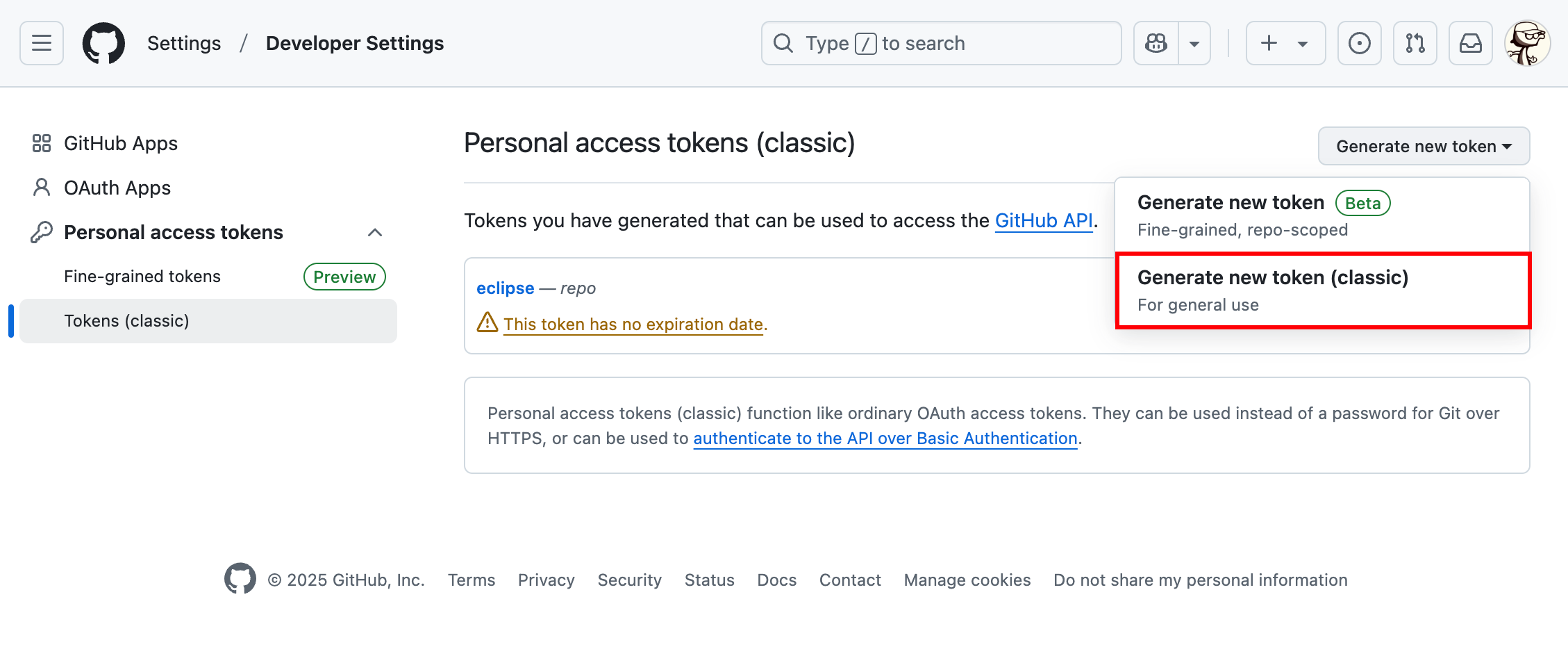
点击右上角个人头像 > Settings,在跳转的页面,左侧导航栏选择Developer settings,再在其二级页面选择Personal access tokens下拉框中的Tokens (classic),在右侧的Generate new token下拉框中点击Generate new token (classic)。

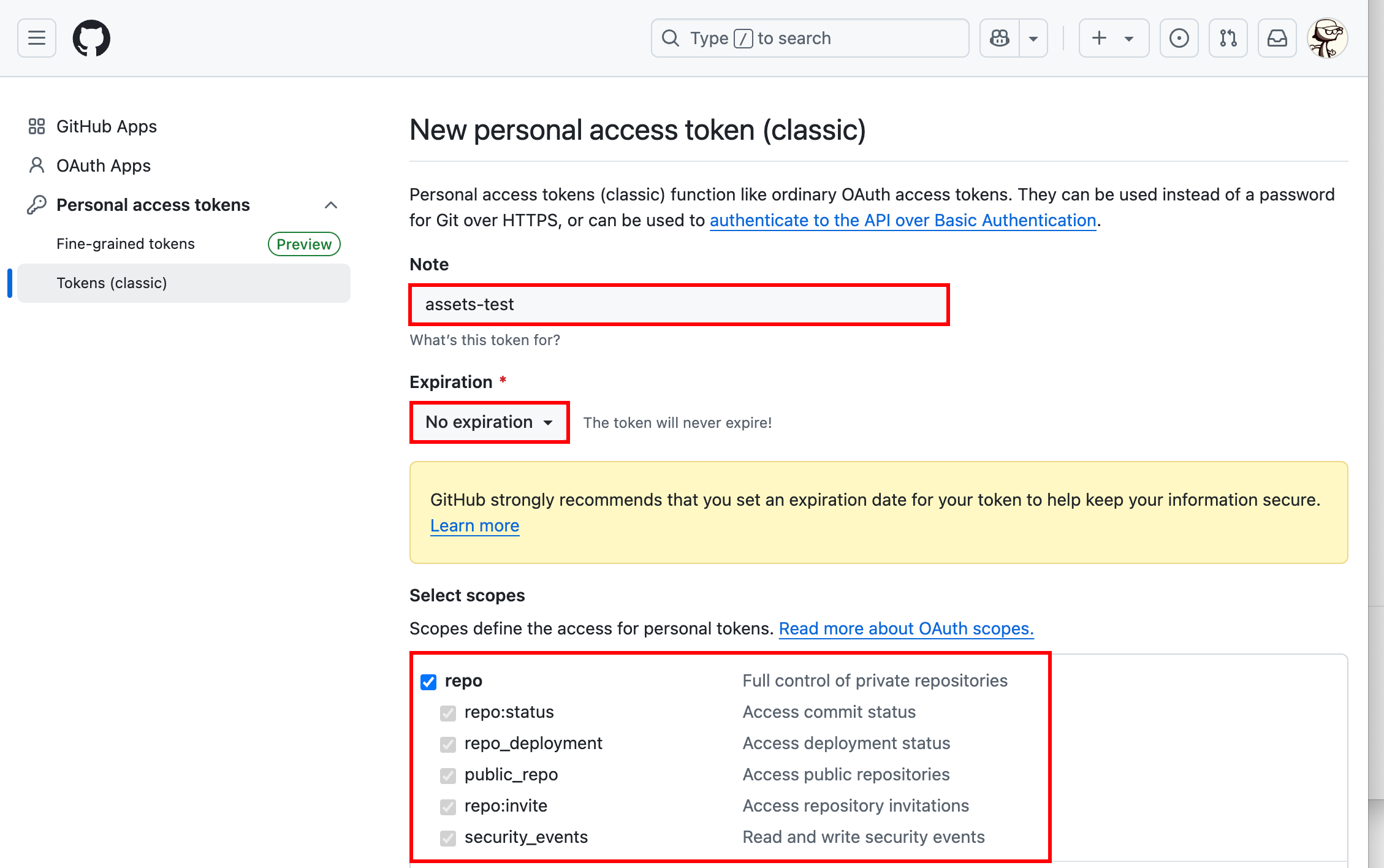
填入Note,Expiration选择No expiration,Select scopes中选择repo。最后点击Generate token按钮。

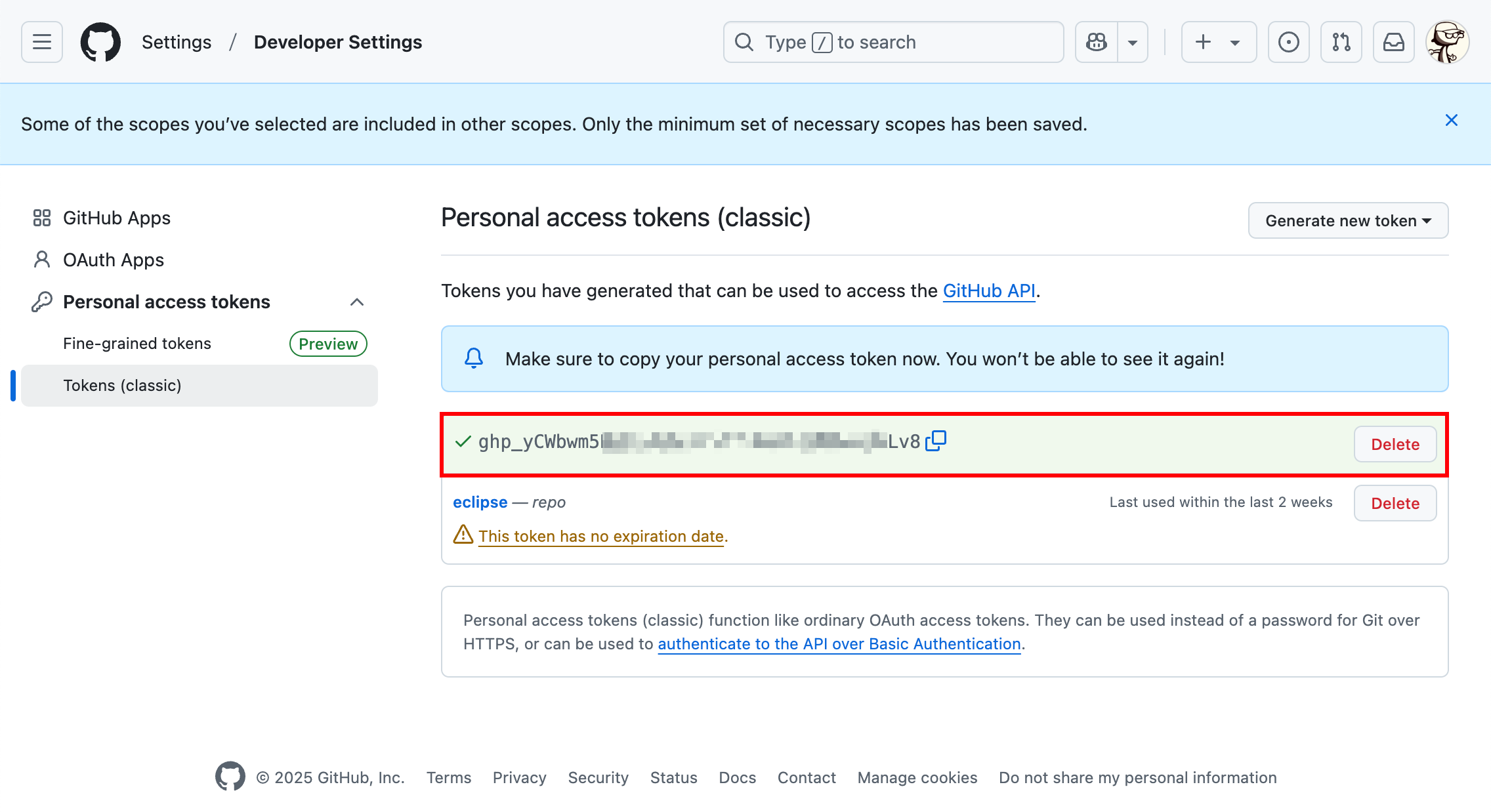
记录好此处生成的token。

在 Cloudflare 上创建用于代理的 Worker
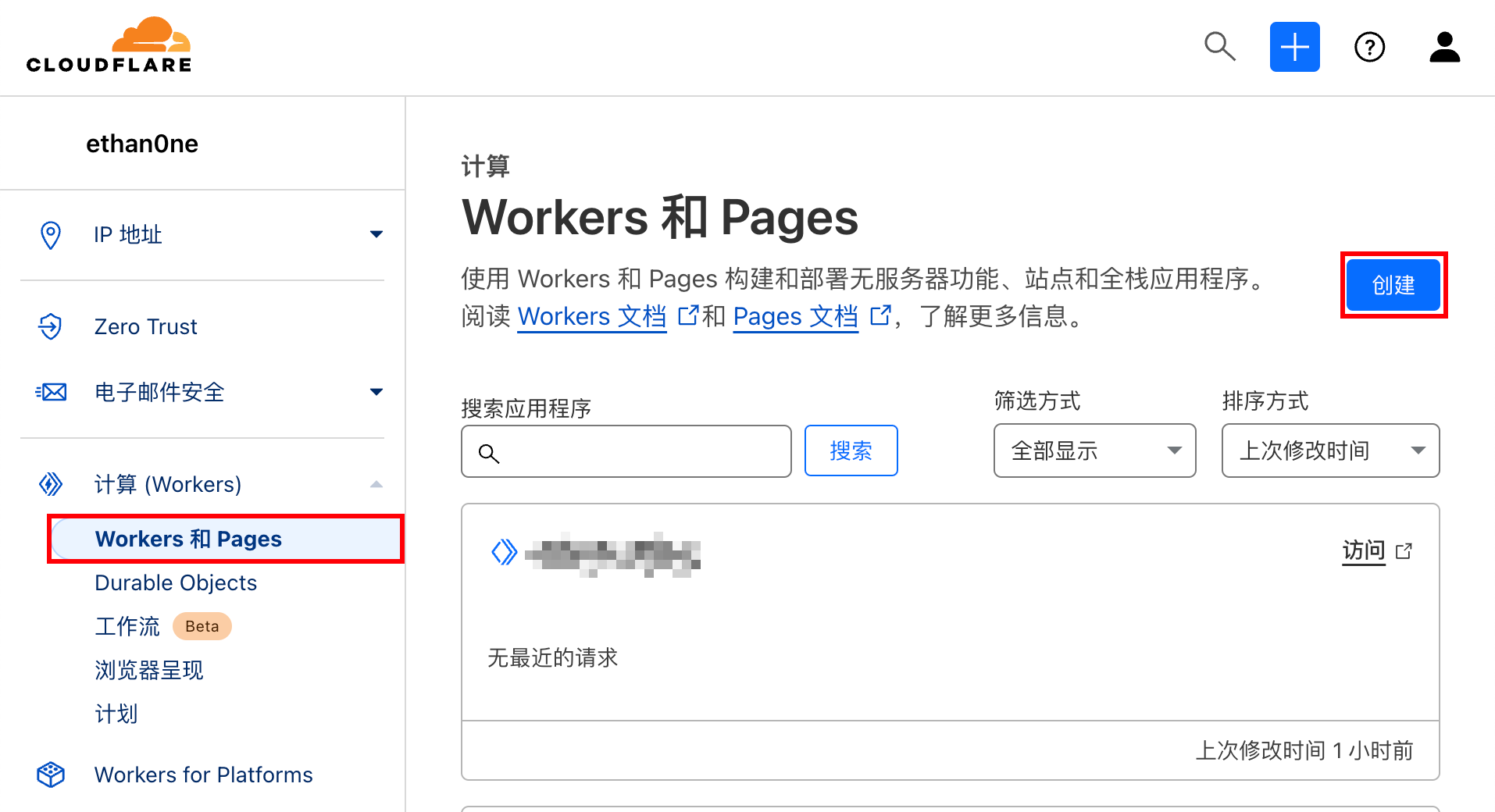
确保 Cloudflare 上已经托管了你的域名,在首页导航栏打开计算 (Workers)的Workers 和 Pages面板,点击创建按钮。

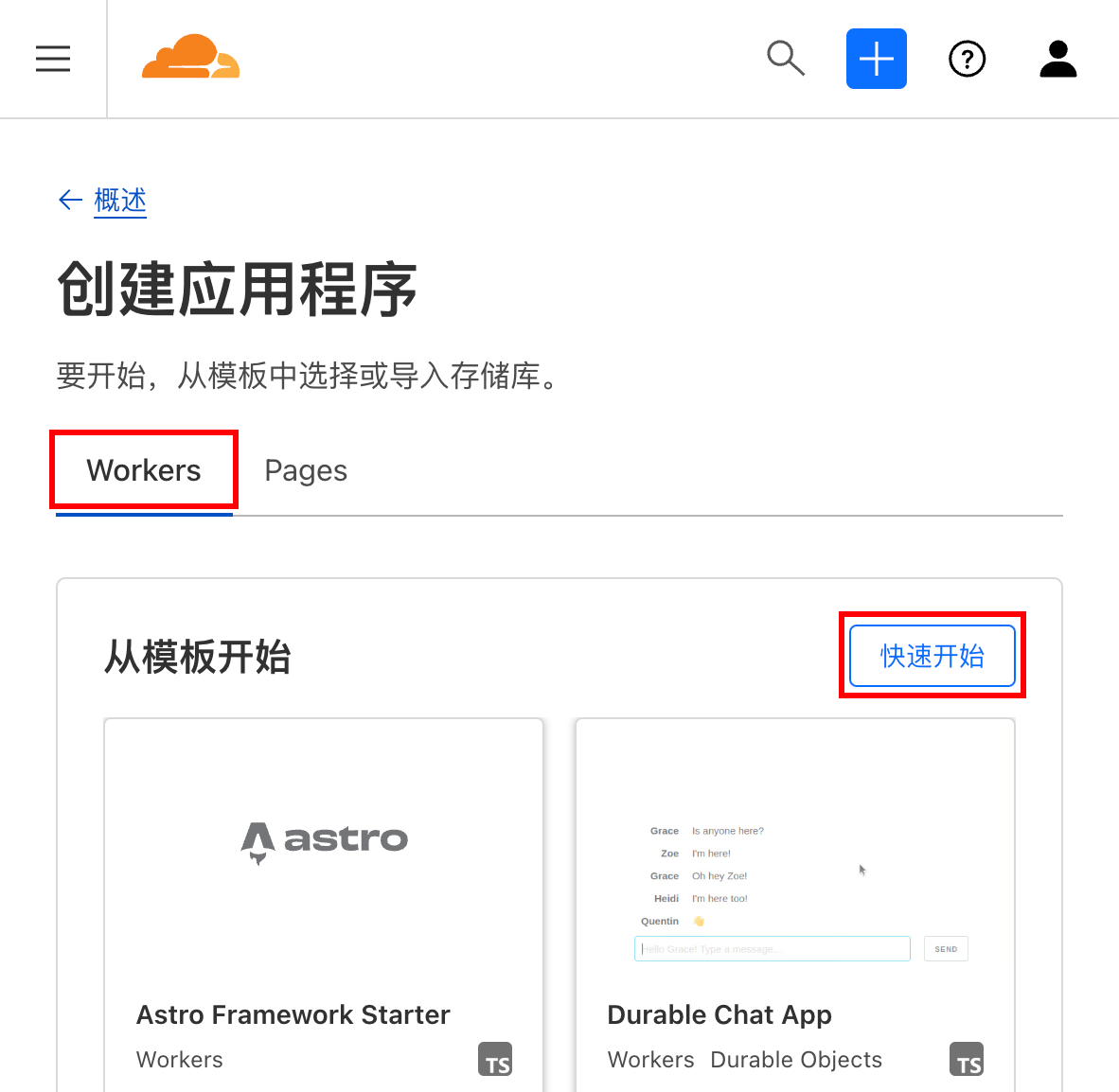
点击Worker中的快速开始。

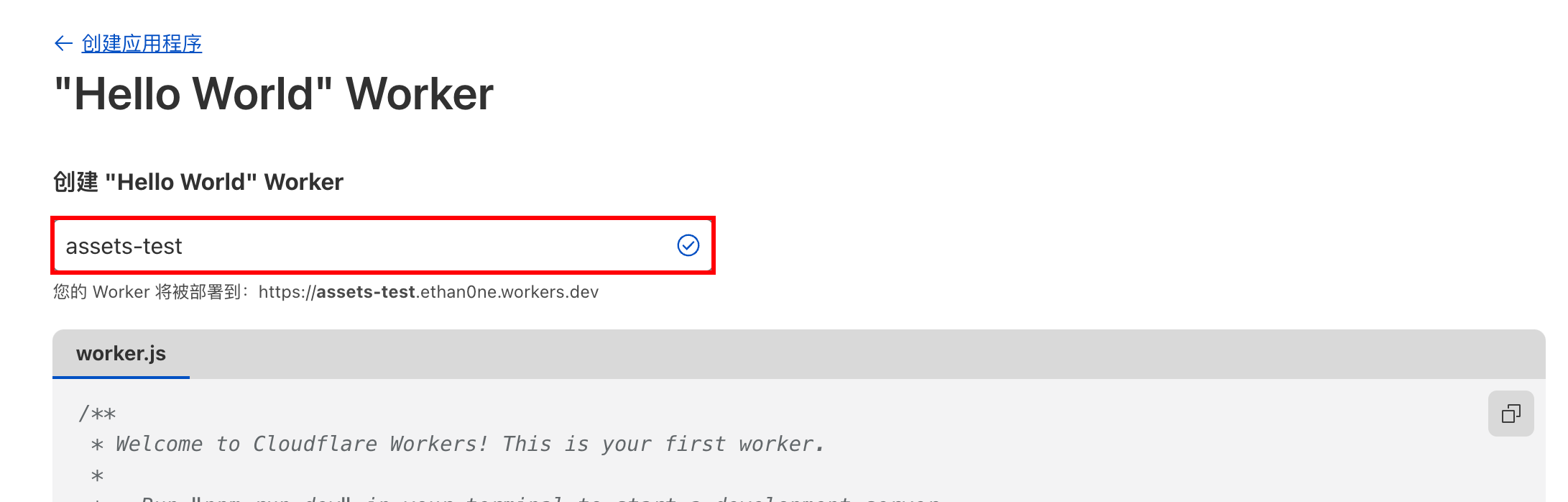
在此处填写一个名称,点击部署按钮。

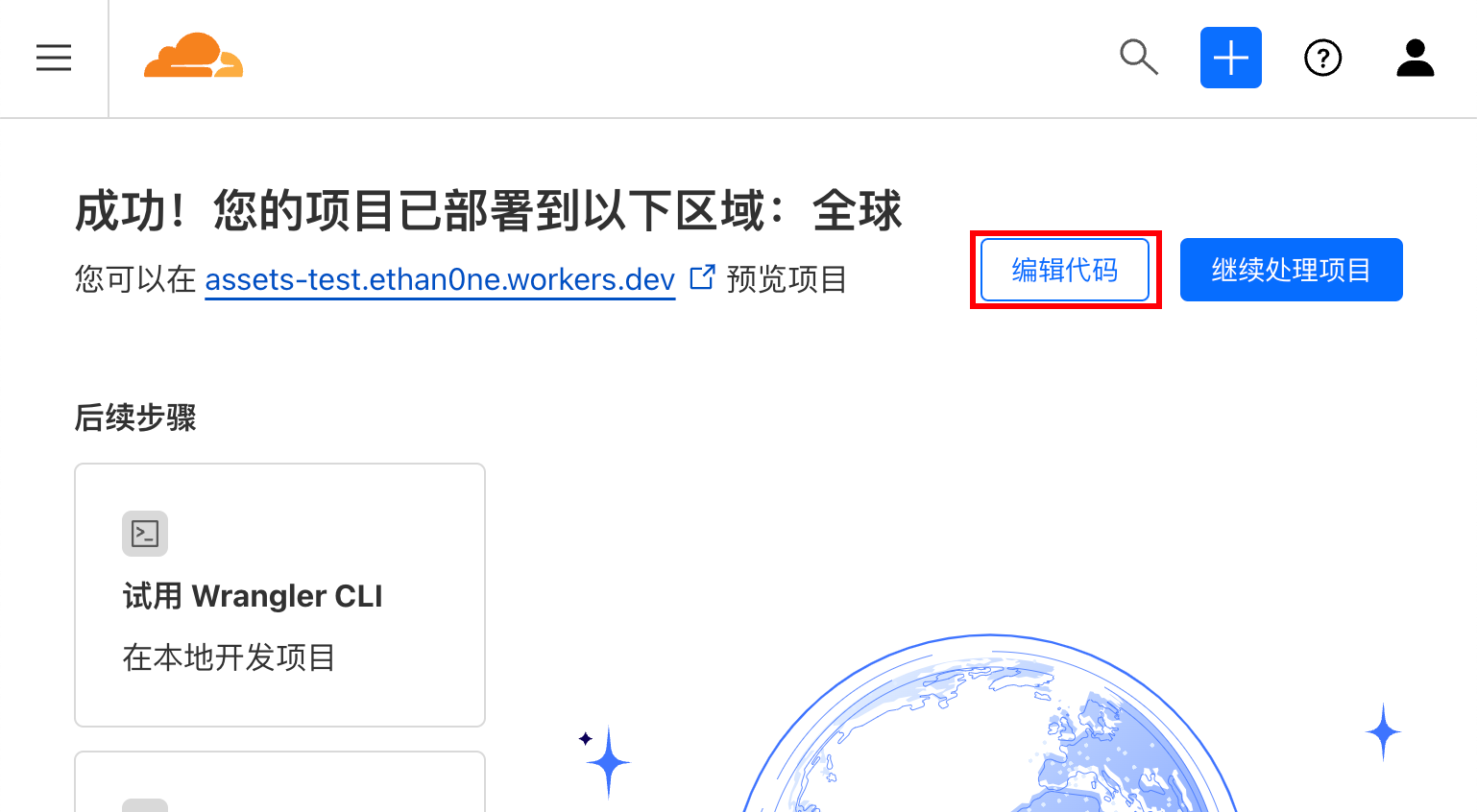
点击编辑代码。

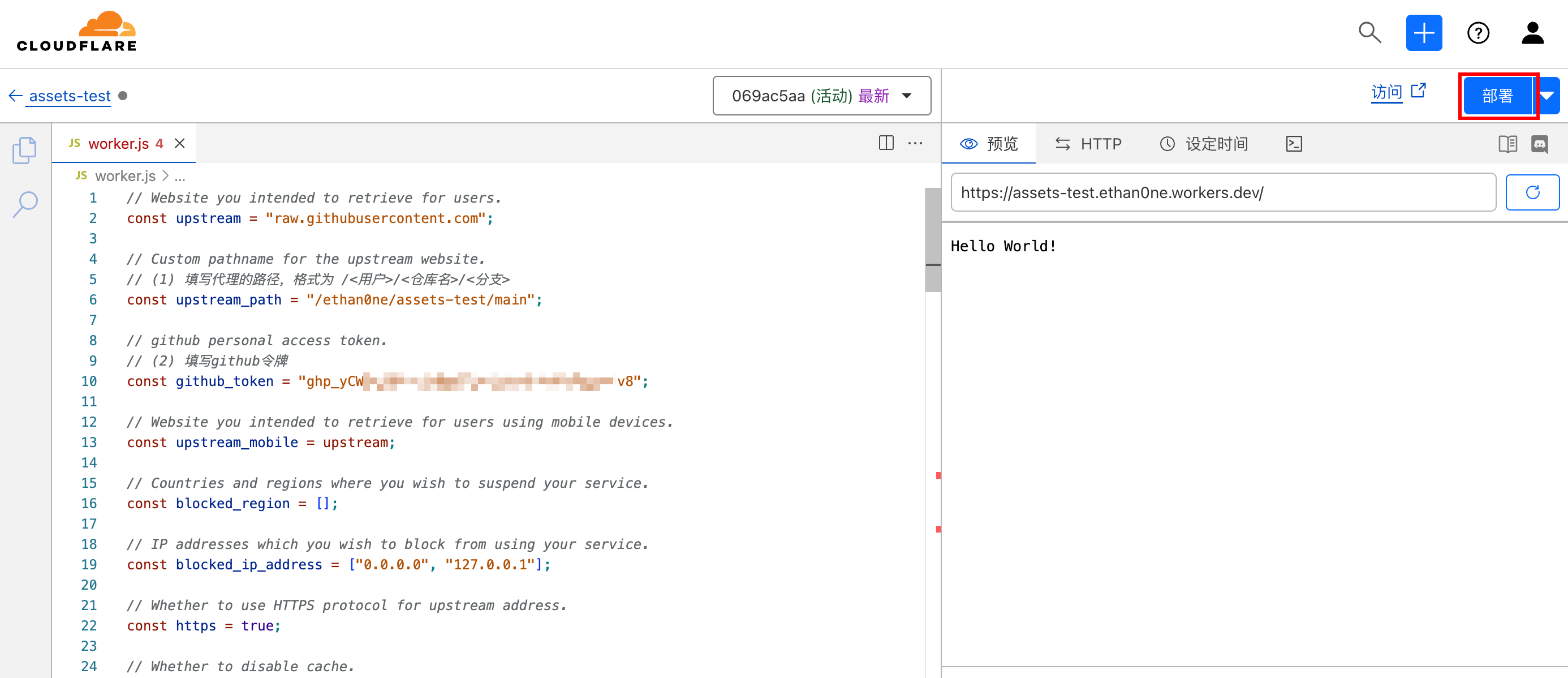
填入如下代码,注意需要根据个人情况修改代理路径和Token。
// Website you intended to retrieve for users.
const upstream = "raw.githubusercontent.com";
// Custom pathname for the upstream website.
// (1) 填写代理的路径,格式为 /<用户>/<仓库名>/<分支>
const upstream_path = "/yuanwen0327/assets/main";
// github personal access token.
// (2) 填写github令牌
const github_token = "";
// Website you intended to retrieve for users using mobile devices.
const upstream_mobile = upstream;
// Countries and regions where you wish to suspend your service.
const blocked_region = [];
// IP addresses which you wish to block from using your service.
const blocked_ip_address = ["0.0.0.0", "127.0.0.1"];
// Whether to use HTTPS protocol for upstream address.
const https = true;
// Whether to disable cache.
const disable_cache = false;
// Replace texts.
const replace_dict = {
$upstream: "$custom_domain",
};
addEventListener("fetch", (event) => {
event.respondWith(fetchAndApply(event.request));
});
async function fetchAndApply(request) {
const region = request.headers.get("cf-ipcountry")?.toUpperCase();
const ip_address = request.headers.get("cf-connecting-ip");
const user_agent = request.headers.get("user-agent");
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = "https:";
} else {
url.protocol = "http:";
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == "/") {
url.pathname = upstream_path;
} else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response(
"Access denied: WorkersProxy is not available in your region yet.",
{
status: 403,
}
);
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response(
"Access denied: Your IP address is blocked by WorkersProxy.",
{
status: 403,
}
);
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set("Host", upstream_domain);
new_request_headers.set("Referer", url.protocol + "//" + url_hostname);
new_request_headers.set("Authorization", "token " + github_token);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers,
body: request.body,
});
connection_upgrade = new_request_headers.get("Upgrade");
if (connection_upgrade && connection_upgrade.toLowerCase() == "websocket") {
return original_response;
}
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
if (disable_cache) {
new_response_headers.set("Cache-Control", "no-store");
} else {
new_response_headers.set("Cache-Control", "max-age=43200000");
}
new_response_headers.set("access-control-allow-origin", "*");
new_response_headers.set("access-control-allow-credentials", true);
new_response_headers.delete("content-security-policy");
new_response_headers.delete("content-security-policy-report-only");
new_response_headers.delete("clear-site-data");
if (new_response_headers.get("x-pjax-url")) {
new_response_headers.set(
"x-pjax-url",
response_headers
.get("x-pjax-url")
.replace("//" + upstream_domain, "//" + url_hostname)
);
}
const content_type = new_response_headers.get("content-type");
if (
content_type != null &&
content_type.includes("text/html") &&
content_type.includes("UTF-8")
) {
original_text = await replace_response_text(
original_response_clone,
upstream_domain,
url_hostname
);
} else {
original_text = original_response_clone.body;
}
response = new Response(original_text, {
status,
headers: new_response_headers,
});
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text();
var i, j;
for (i in replace_dict) {
j = replace_dict[i];
if (i == "$upstream") {
i = upstream_domain;
} else if (i == "$custom_domain") {
i = host_name;
}
if (j == "$upstream") {
j = upstream_domain;
} else if (j == "$custom_domain") {
j = host_name;
}
let re = new RegExp(i, "g");
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = [
"Android",
"iPhone",
"SymbianOS",
"Windows Phone",
"iPad",
"iPod",
];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
本段代码的大致作用
- 开启了缓存,避免重复请求图片;
- 反向代理了 GitHub 仓库;
- 使用Token获取文件。
完成后,点击右上角的部署按钮。

此刻,服务就已部署成功。Cloudflare 会自动给新创建的 Worker 服务分配域名,但是这个域名非常容易被墙,接下来需要给 Worker 绑定自己购买的域名。
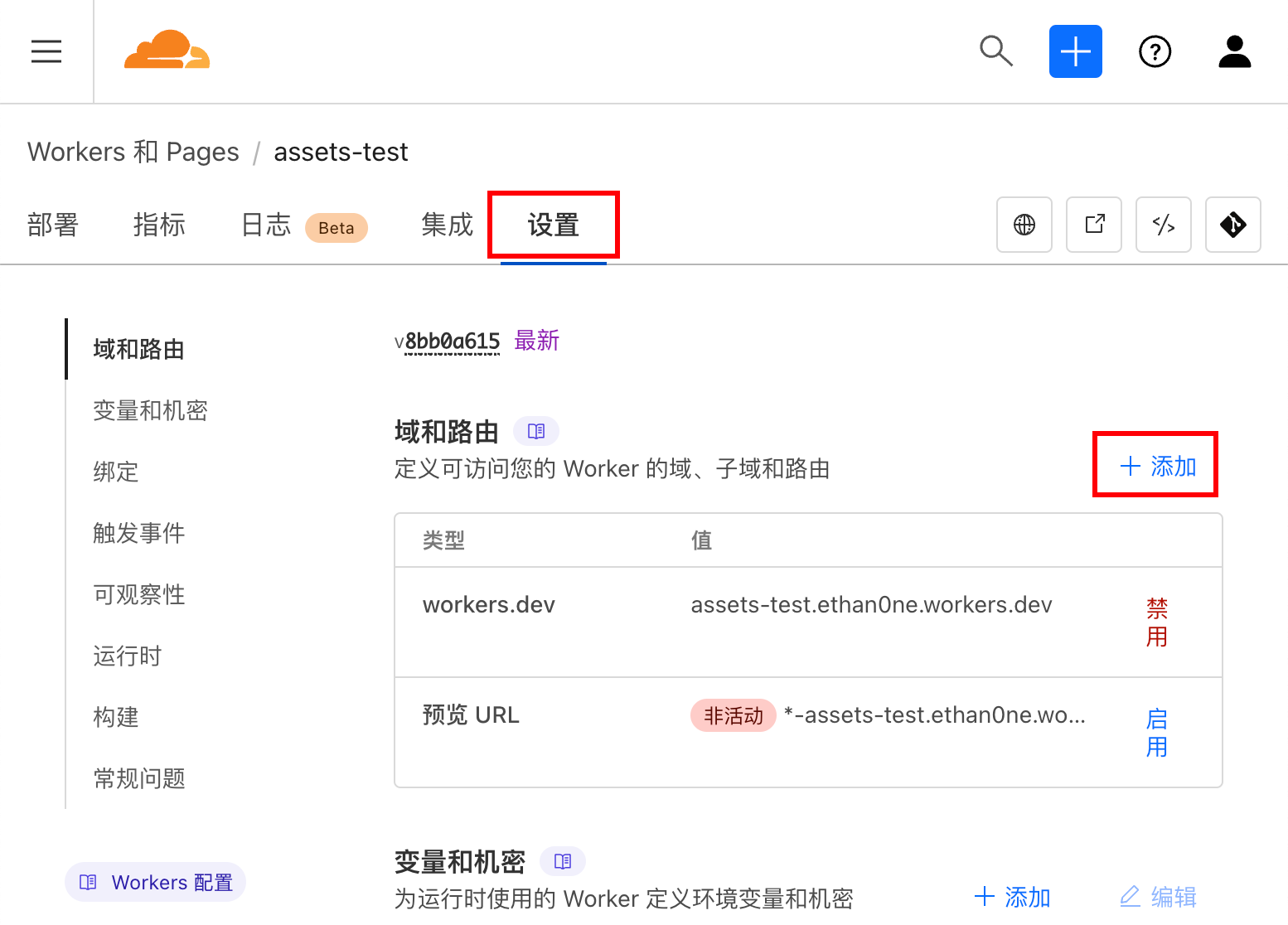
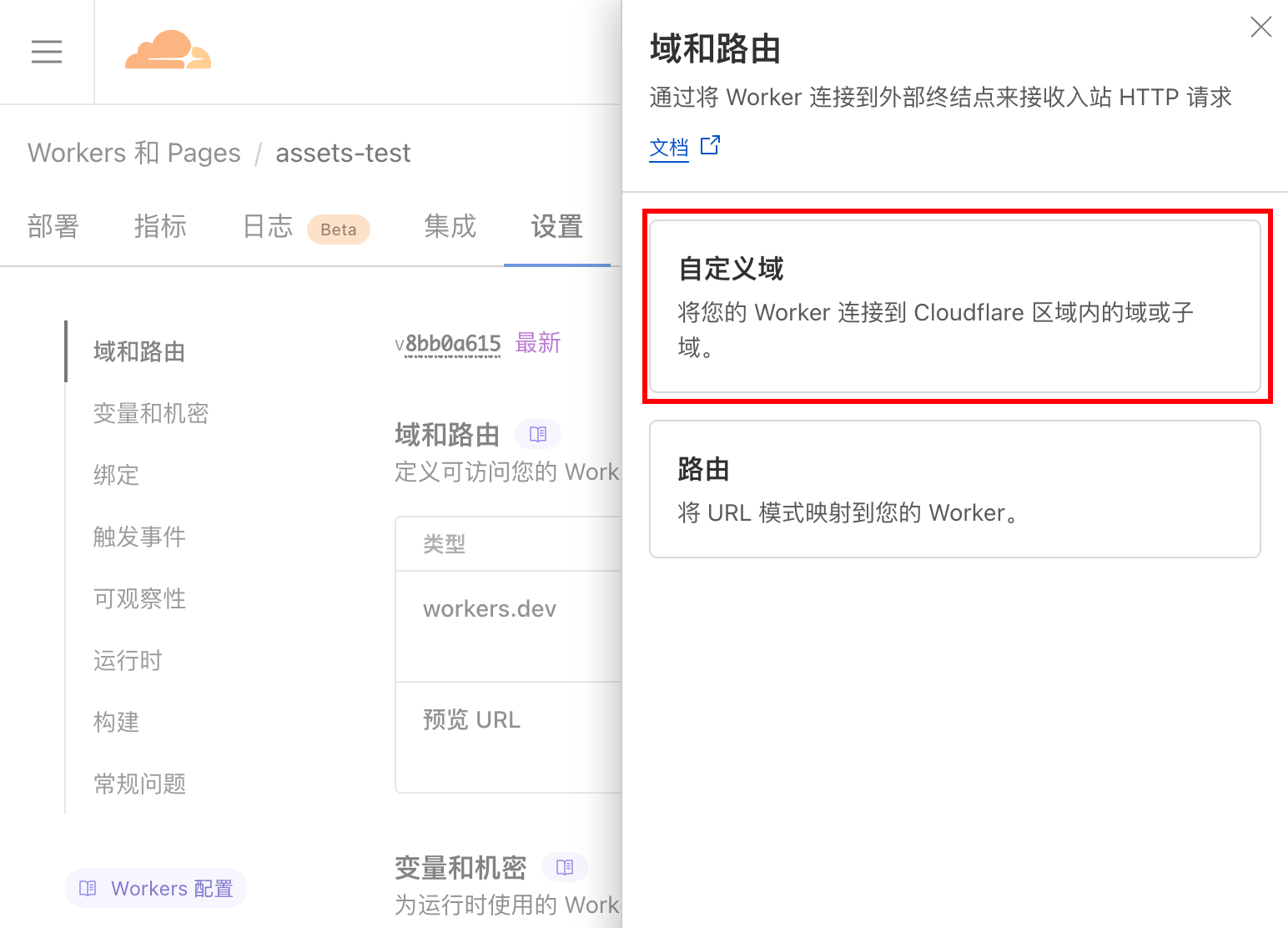
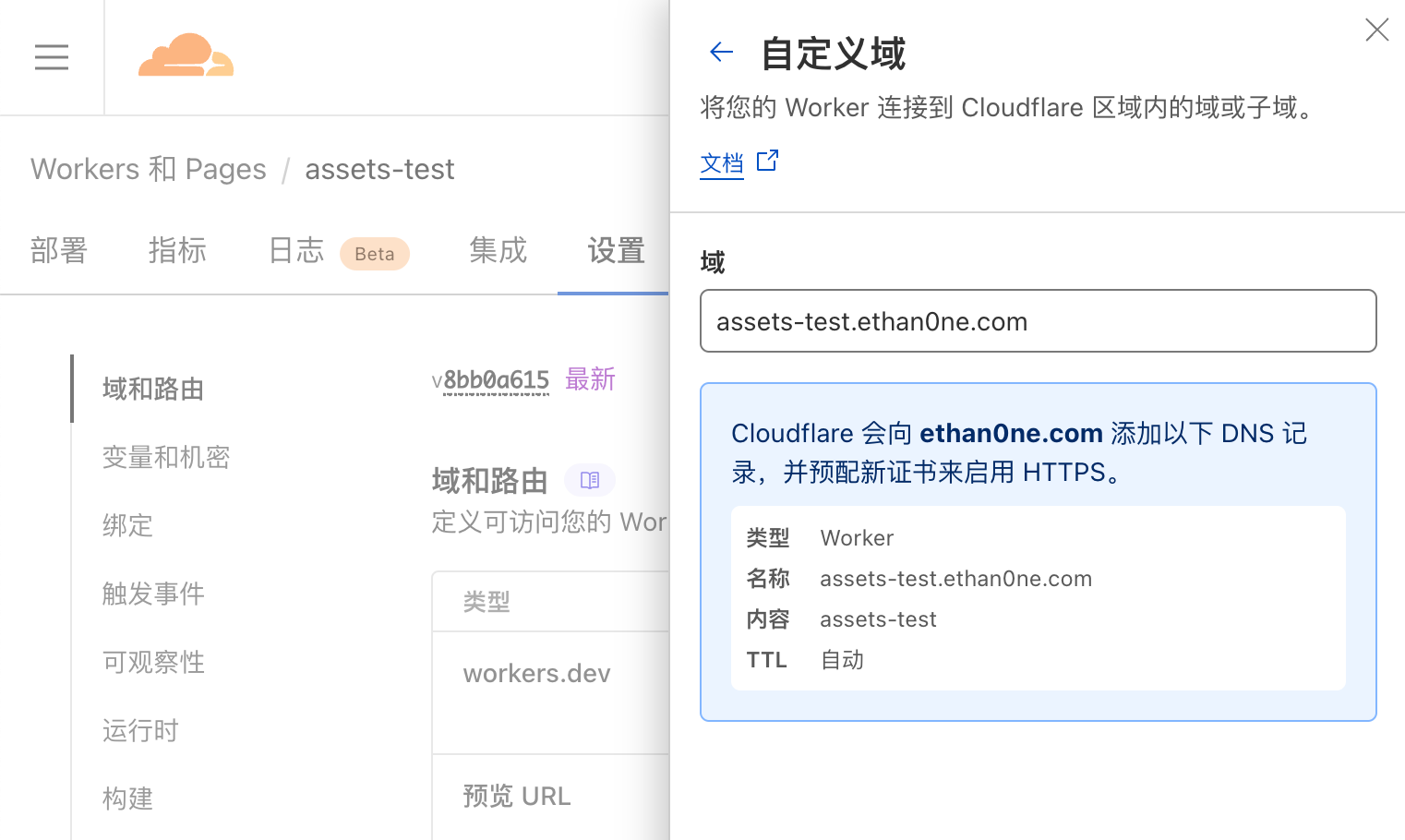
返回本Worker的详细信息界面,打开设置选项卡,在域和路由中添加一个自定义域,本文案例中为assets-test.ethan0ne.com。



到这里,Cloudflare 的配置就完成了。
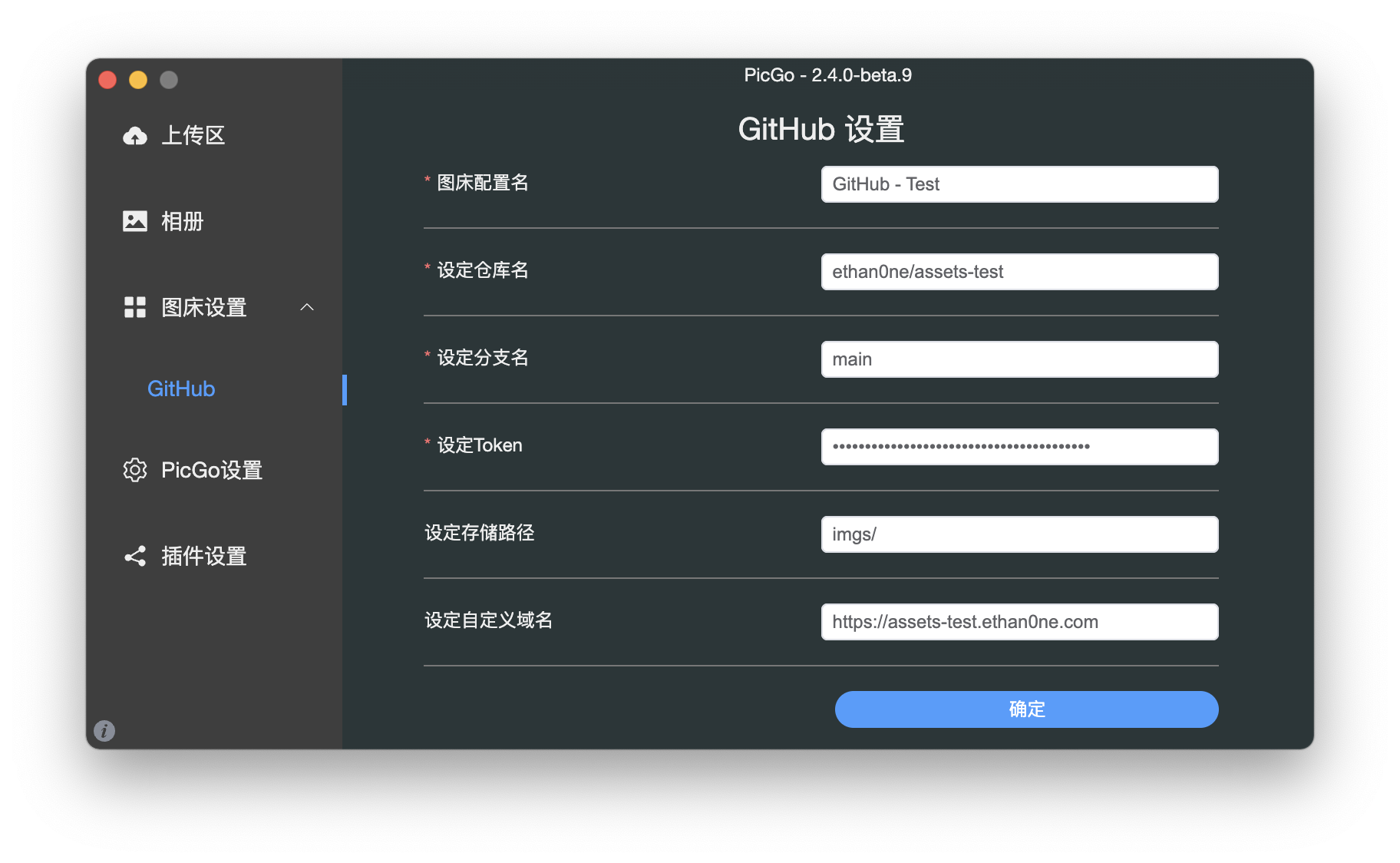
在PicGo中配置和测试
按实际情况填入配置,注意要设置自定义域名。

随后上传一张图片,拷贝图片地址到浏览器中打开,正常访问即配置成功。